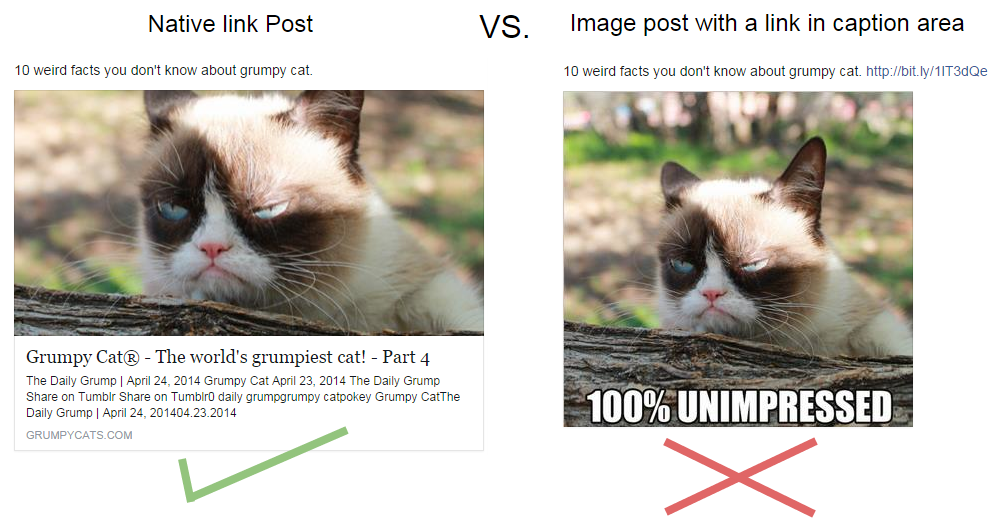
Facebook recently revealed that they would penalise any posts that have external links embedded in the caption area. This has been a popular method of sharing links as it gives page admin the ability to more easily control how the image displays in a post.

Facebook, along with every other social network, wants its users to share links on the network using the native link sharing method, which gives a preview of the link as well as summary text from the linked page. Why? Well it makes it much easier for the network to track clicks. Another reason is to help reduce click-bait style posts from gaining traction.
This method of link sharing makes it much harder (but not impossible) to create click-bait style posts, as the link preview will give the user far more transparency in terms of what seeing lies on the other side of the link. One could argue that this would, on average, increase the quality of content that’s shared across social networks. However this does leave page admin with the question of how to get the images in link previews to display properly.

Good looking vs ugly LinksMeta tags are responsible for what goes into a link preview. Meta tags are simply snippets of code that are embedded in the header sections of webpages. Every major social network, including Facebook, Twitter and Google+ all have their own custom meta tags. Whenever a webpage is shared on a social network, the network searches for their own individual meta tags that should be embedded on the page. The image and summary text that appear in the link preview are thus communicated by the meta tags embedded on webpages. What happens if there are no meta tags defined on a website?
This happens:

Look how small that image is!
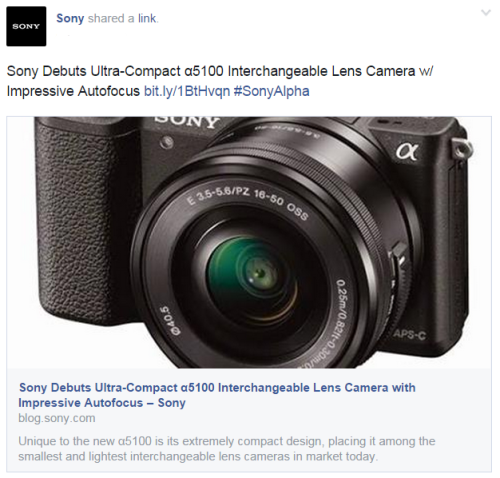
It might take a bit of effort but meta tags that are properly setup result in far more attractive looking posts.

Now that looks better doesn’t it?
Basic meta tags for social networks are listed below. Install these in the “Header” section of the HTML on your website. If you don’t have the access required to make changes to the website yourself, you might need to contact someone in your company who does.
Facebook:
[cc lang=”html”]
[/cc]
After making the changes to your website, you can check if everything is setup correctly using the Facebook’s debug tool
Twitter:
[cc lang=”html”]
[/cc]
-Note that Twitter requires you to register your domain using their Validator Tool before they recognise the new meta data.
You might have noticed that I left out Google+. The reason being that Google+ doesn’t always take meta data into account when formatting link posts. It can still be very useful however in terms of SEO, but that’s another blog article.
If you have any questions about this, you’ll find me online at twitter.com/pravengov or at our Facebook page: facebook.com/ezyinsights. Hope you found this helpful.
